|
С определенной регулярностью специалисты веб-студии "Жанр" сталкиваются задачами модернизации сайтов, в которых главной целью является не существенное преображение Интернет-ресурса, а значительно больший репутационный эффект просмотра определенных разделов сайта. Имиджевые ожидания Заказчика в большинстве случаев относятся к стартовой странице сайта, а также элементам визуализации оргструктуры или реестра TOP-менеджеров. В качестве показательного примера можно привести проект модернизации сайта ГК "Энергосервис".
Модернизация сайта и компоненты визуализации лицевой страницы
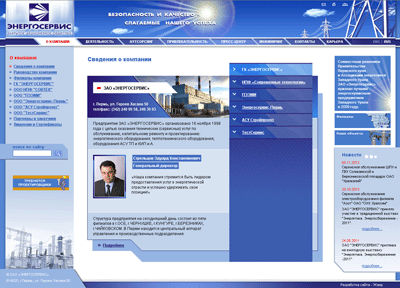
Основной визуальный акцент, определяющий уровень солидности компании, щадает именно стартовая страница сайта. Поэтому в ее художественном оформлении наиболее смело и ярко применяются графические текстуры и яркие информационные блоки. В качестве основного информационного блока, как правило, выступает приветственный текст или раздел отраслевых новостей, новостей и событий компании. В качестве элемента лицевого визуала на стартовой странице сайта ЗАО "Энергосервис" было предложено использовать скриптовой компонент, в состав которого входят информационные блоки, каждый из которых анонсирует деятельность определенной компании.

Деятельность каждой компании, входящей в состав группы компаний "Энергосервис" имеет свою специфику, которая презентуется сразу на стартовой странице сайта. В случае явной заинтересованности посетитель сайта может перейти на страницу подробного описания компании, на которой информация раскрыта в детализированном виде. Переход на материал осуществляется путем активации ссылки "Подробнее", размещенной в левом нижнем углу анонсирующего блока.

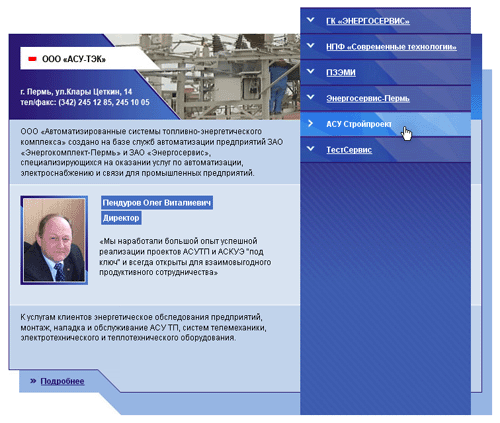
Область правой колонки представляет собой группу интерактивных элементов, соответствующих наименованиям компаний. Модернизация стартовой страницы сайта "Энергосервис" определило необходимость использования скрытых информационных блоков, содержимое которых появляется в случае наведения курсора мыши на наименование интересующего юридического лица. Информационные блоки состоят из фрагментов: "репутационная графика", "исторический блок", "сведения о руководстве компании", "блок продукции или услуг". Синхронный показ фрагментов выполняется средствами сценария JavaScript и создает ощущение медийного анонса.
Скриптовая реализация эффектов стартовой страницы
До технической реализации задуманного решения макет оформления был предварительно согласован с Заказчиком. Однако, содержимое скриптового блока стартовой страницы представляет собой набор выключенных по умолчанию (невидимых) элементов. Поэтому корректировка таких фрагментов в обычном режиме средствами CMS (системы управления контентом) является достаточно нетривиальной задачей, так как требует аккуратной модернизации HTML кода, содержащего технические конструкции языка верстки:
<div class="wrp">
<div class="substr">
<div class="angle"><!-- --></div>
</div>
<div class="cont">
<div class="angle">
<a href="" id="liLink">Подробнее</a>
</div>
<div class="butt"><!-- --></div>
<div class="dta">
<div class="litxt" id="curtxt">
тут будет текст<br /><?=uniqid('css')?>
</div>
</div>
</div>
<div class="tabs">
<ul id="tabs">
<li id="ln1">
<a href="/about/gkenergyservice/">ГК «ЭНЕРГОСЕРВИС»</a>
</li>
<li id="ln2">
<a href="/about/17/">НПФ «Современные технологии»</a>
</li>
....
<li id="ln6">
<a href="/about/21/">ТестСервис</a>
</li>
</ul>
</div>
</div>
<div class="li_info_div">
<div id="txt_ln1">
<div class="ihdr"><img src="/img/upload/copmany_1_energyservice.jpg" alt="ЗАО ЭНЕРГОСЕРВИС" /></div>
<div>
Предприятие ЗАО «ЭНЕРГОСЕРВИС» организовано 16 ноября 1998 года с целью оказания технических (сервисных) услуг по обслуживанию, капитальному ремонту и проектированию:
энергетического оборудования; теплотехнического оборудования; оборудования АСУ ТП и КИП и А.
</div>
<div class="iperson">
<table cellpadding="0" cellspacing="0" border="0" >
<tr valign="top">
<td>
<div class="photo" style="width:102;height:135;">
<div class="bottom"><!-- --></div>
<div class="left"><!-- --></div>
<div class="top"><!-- --></div>
<div class="right"><!-- --></div>
<div class="img"><img src="/img/upload/foto_strelcov_ek.jpeg" style="width:92;height:125;" /></div>
</div>
</td>
<td>
<div class="info">
<div><h1>Стрельцов Эдуард Константинович</h1></div>
<div><h1 class="add">Генеральный директор</h1></div><br />
<p>«Наша компания стремится быть лидером предоставления
услуг в энергетической отрасли и успешно удерживать
свои позиции!»</p>
<br><br><br>
</div>
</td>
</tr>
</table>
</div>
<div>
Структура предприятия на сегодняшний день состоит из пяти филиалов в г.ОСЕ, г.ЧЕРНУШКЕ, г.КУНГУРЕ, г.БЕРЕЗНИКАХ, г.ЧАЙКОВСКОМ. В Перми находится центральный аппарат управления и производственные подразделения.
</div>
</div>
<div id="txt_ln2 ... 6 ">
... по аналогии с первым предприятием...
</div>
</div>
Осталось лишь организовать выбор соответствующего элемента средствами функции на языке JavaScript:
<script language="javascript">
var currentLiTextId=false;
var firstLi=document.getElementById('tabs');
if (firstLi) {
var arrLi = firstLi.getElementsByTagName("li");
for(i=0;i<arrLi.length;i++)
firstLi.getElementsByTagName("li").item(i).onmouseover=function() {liover(this);}
liover(firstLi.getElementsByTagName("li").item(0));
}
</script>
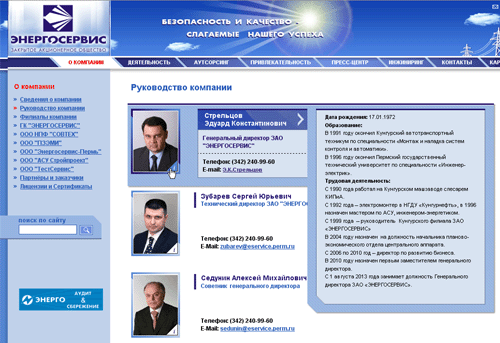
Репутационная визуализация информационных страниц сайта
Внутренние страницы корпоративного сайта могут содержать не столько статический текст, графику, таблицы, а также рекламные и информационные области. Для отдельных страниц модернизированной версии сайта может быть реализован режим скриптовой визуализации, когда выбор (активация) определенного элемента страницы приводит к показу поясняющего блока в режиме слоевого наложения (popup).

Появление связанных информационных блоков предполагает возможность их визуального редактирования вне кода основной страницы, а также принудительное сопоставление элементов системе уникальной идентификации.
Скриптовая реализация связанности блоков
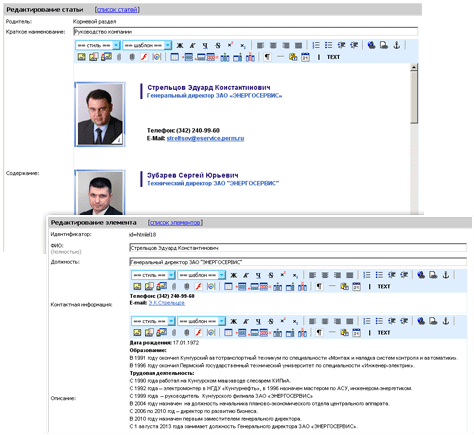
С учетом специфики решаемой задачи в проекте модернизации сайта компании "Энергосервис" в систему управления сайтом (CMS) были внесены изменения, определившие возможность визуальной автономной работы с реестром всплывающих информационных блоков:

Тем не менее, каждый блок является индивидуальным, характеризуется уникальным идентификатором и предполагает скриптовое обращение из основной страницы, содержащей блок статического описания персоны:
<DIV class=link id=htmlelN onmouseover=infoOver(this)>...Описание...</DIV>
В результате корректной реализации и отладки функционала достигается требуемый визуальный эффект просмотра опубликованных сведений.
Заказчик модернизации сайта: ЗАО "ЭНЕРГОСЕРВИС"
Адрес: 614025, Россия, г.Пермь, ул. .Героев Хасана, 50
телефон: (342) 240-99-58, 240-99-59
сайт: www.energyservice.ru
|